
Создание
простой игровой программы
Теперь вы можете создавать
графические приложения практически любой сложности. Рассмотрим пример создания
игры "Крестики-нолики" на поле 10x10 клеток. Мы не будем касаться
вопросов создания искусственного интеллекта, предоставив это читателю. Рассмотрим
лишь вопрос создания графической оболочки игры.
Итак, пусть программа работает
в качестве игрового поля, на котором игроки смогут последовательно ставить крестики
и нолики. Создадим форму-заготовку (рис. 13.10), на которую поместим две кнопки
Button1 и Button2. Первая будет готовить игровое поле, а вторая позволит
выйти из программы.
Теперь напишем код для
этих двух кнопок. Ниже приведен полный код модуля unit1 с соответствующими
пояснениями и комментариями (листинг 13.29). Думаем, что читатель во всем разберется
без особых проблем.

Рис.
13.10. Форма-заготовка для игровой программы
Листинг 13.29.Листинг
игровой программы "Крестики-нолики"
unit Unit1;
interface
uses
SysUtils,
Types, Classes, Variants, QGraphics, QControlS, QForms, QDialogs,
QStdCtrls;
type
TForm1
= class (TForm)
Button1:
TButton;
Button2:
TButton;
procedure
Button1Click(Sender: TObject);
procedure
Button2Click(Sender: TObject);
procedure
FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift:
TShiftState; X, Y: Integer);
private
{ Private declarations
}
public
{ Public declarations
}
end;
var
Form1:
TForm1;
f:boolean;
// Флаг, указывающий, что ставится: крестик
// или нолик
implementation {$R *.xfm}
procedure TForm1.Button1Click(Sender; TObject);
var
i:integer;
begin// Рисуем прямоугольную область, закрашенную белым цветом
Canvas.FillRect(rect(10,10,210,210));
i:=10;
//Рисуем горизонтальные линии клеточек сетки 10x10
while i<=210 do
begin
Canvas.MoveTo(10, i);
Canvas.LineTo(210,1);
i:=i+20;
end;
i:=10;// Рисуем вертикальные линии клеточек сетки 10x10
while i<=210 do
begin
Canvas.MoveTo(i,10);
Canvas.LineTo(i, 210) ;
i :=i+20;
end;
end;
procedure TForm1.Button2Click{Sender: TObject);
begin
Form1.Close; // Закрытие приложения
end;
procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton;Shift: TShiftState; X, Y: Integer);Var
x1,y1:integer;
begin// Проверяем, в какой области формы щелкнул мышкой пользователь
// Если в области сетки, тоif (х>10) and (x<210) and (у>10) and (y<210) then
begin// Вычисляем координаты левого верхнего угла клеточки,
// внутри которой щелкнул пользователь
x1:=trunc((х-10)/20)*20+10;
y1:=trunc( (у-10) /20) *20+10;
// Проверяем, что ставить: крестик или нолик
f:=not(f);
if f=true then
begin
// Если нолик, то
canvas.Pen.Color:=clRed;
canvas.Pen.Width:=2;
canvas.Ellipse(x1,y1,x1+20,y1+20);
end else
begin
// Иначе - крестик
canvas.Pen.Color:=clBlue;
canvas.Pen.Width:=2;
canvas.MoveTo(x1,y1);
canvas. LineTo (x1+20,y1+20);
canvas.MoveTo(x1+20,y1);
canvas.LineTo(x1, y1+20) ;
end;
end;
end;
end.
Теперь запустим программу.
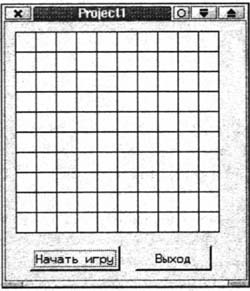
Нажмите кнопку Начать игру, и программа нарисует белый прямоугольник
и сетку 10x10 (рис. 13.11).

Рис.
13.11. Поле для игры
Теперь два игрока могут
последовательно щелкать левой кнопкой мыши в области сетки, в результате чего
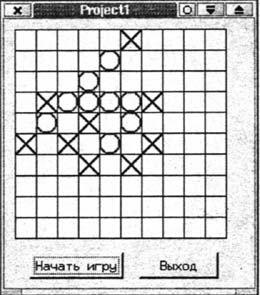
будут по очереди появляться красные нолики и синие крестики (рис. 13.12).

Рис.
13.12. Программа в процессе работы
Итак, мы изучили основные
графические возможности, которые предоставляет среда Kylix. Теперь вы можете
создавать любые программы, использующие графику.