
назад | содержание | вперед
Элемент управления ImageCombo
Элемент управления ImageCombo представляет собой графическое поле со списком и аналогичен рассмотренному нами ранее объекту ComboBox. Но в отличие от последнего, объект типа imagecombo позволяет добавлять в раскрывающийся список не только текст, но и графические объекты.
Изображения, использующиеся в списке ImageCombo, должны быть помещены в элемент управления imageList, рассмотренный нами в предыдущем разделе этой главы.
Элементы списка ImageCombo являются объектами коллекции comboItem. Для них можно определить два индекса, задаваемых свойствами Image и SelImage, имеющими следующее назначение:
Замечание
Если для элемента списка ImageCombo свойство SelImage не задано, то в левой стороне выбранного или выделенного в списке элемента выводится изображение, заданное свойством Image.
Чтобы добавить элементы в список или удалить их из него, используются методы Add (Добавить) и Remove (Удалить).
Рассмотрим пример отображения списком ImageCombo графических изображений, заданных элементом управления ImageList, показанным на рис. 8.29.
1. Откройте форму, содержащую элемент управления imageList с размещенными графическими изображения в виде кнопок. При размещении этого элемента в форме мы присвоили ему имя ImageList_test.
2. Разместите в форме элемент управления imageCombo. Для этого нажмите кнопку ImageCombo на панели элементов управления, установите указатель мыши в форму и нарисуйте рамку требуемого размера.
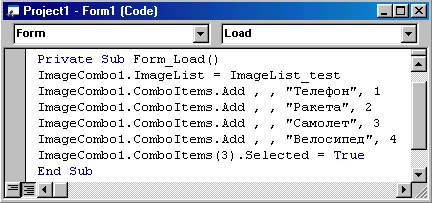
3. В окно редактора кода поместите следующую процедуру:
Private Sub Form Load()
ImageCombo1.ImageList = ImageList_test
ImageCombo1.ComboItems.Add,, "Звонок", 1
ImageCombo1.ComboItems.Add,, "Календарь", 2
ImageCombo1.ComboItems.Add,, "Чашка", 3
ImageCombo1.ComboItems.Add,, "Телефон", 4
ImageCombo1.ComboItems(3).Selected = True End Sub
Первая строка в программе указывает, что графические изображения для создаваемого нами списка типа ImageCombo выбираются из объекта с наименованием ImageList_test. Четыре строки добавляют в список графические элементы и текстовую информацию к ним с использованием следующего синтаксиса:
Add([Index], [Key], [Text], [Image], [SelImage], [Indentation]) As ComboItem
Параметр Text задает текст элемента списка, а изображение для него выбирается из объекта ImageList_test. Индекс изображения указывается с помощью параметра Image.
Последняя строка процедуры задает значение, выбираемое из списка по умолчанию.
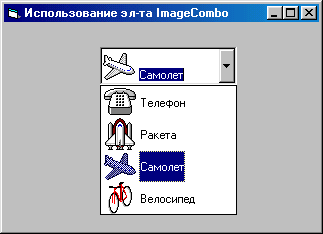
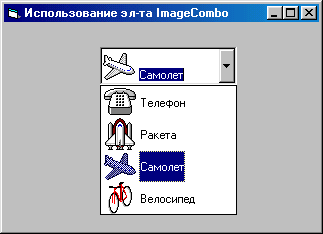
4. Запустите форму на выполнение, и вы получите результат, показанный на рис. 8.31.
В рассмотренном нами примере для указания значения, выбираемого из списка imageCombo по умолчанию, мы использовали свойство selected, установив для него значение True:
ImageCombol.ComboItems(3).Selected = True
Для определения выбранного пользователем элемента списка можно программно опросить значение свойства SelectedItem. Текст выбранного элемента помещается в свойство Text.
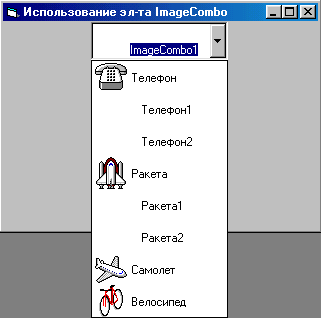
Используя свойство indentation, можно задать отступы элементов в списке. Так удобнее отображать вложенную структуру списков. Для установки отступа свойству indentation необходимо присвоить целое значение, учитывая, что каждый уровень отступа равен 10 пикселам. Программный код для формирования списка, представленного на рис. 8.32, выглядит следующим образом:
Private Sub Form Load()
ImageCombo1.ImageList = ImageList test
ImageCombo1.ComboItems.Add,, "Звонок", 1
ImageCombo1.ComboItems.Add,, "Звонок!",,, 1
ImageCombo1.Comboltems.Add,, "Звонок2",,, 1
ImageCombo1.Comboltems.Add,, "Календарь", 2
ImageCombo1.Comboltems.Add,, "Календарь 1",,, 1
ImageCombo1.ComboItems.Add,, "Календарь2",,, 1
ImageCombo1.ComboItems.Add,, "Чашка", 3
ImageCombo1.ComboItems.Add,, "Телефон", 4
End Sub


Рис. 8.31. В верхней части находится форма с элементом управления imageCombo, в нижней — окно редактора кода с текстом программы

Рис. 8.32. С помощью свойства Indentation можно создать список, отдельные элементы которого имеют отступы
назад | содержание | вперед